저번 시간에 실행시켰던 창을 그대로 이어 가겠습니다..😀😀
Django App 만들기
먼저 django App을 생성하기 위해 아래와 같은 명령어를 사용합니다.
python manage.py startapp [App 이름]저는 test라는 앱을 만들기 위해 App이름을 start라고 설정했습니다..😀😀
실행 전에 경로에 manage.py 파일이 있는지 확인 한 후 실행시킵니다.

그럼 이런 형태의 앱이 생성됩니다.
그 후 start앱에 templates라는 폴더를 생성한 후 그 폴더 안에 index.html이라는 파일을 생성합니다.

그러면 이런식으로 정리가 됩니다.
index.html파일 안의 내용은 대충 아래처럼 적습니다.
<h2>django start App!!</h2>project안에서 settings.py 수정하기

이런식으로 app을 등록해줍니다. 😀😀
views.py와 urls.py 수정하기
1. views.py 수정하기

2. urls.py 수정하기

urls.py 수정할때 중요한점은 start앱의 views를 import를 하여 views.py에서 선언한 index를 홈 주소로 넣어줍니다.
3. 실행하기
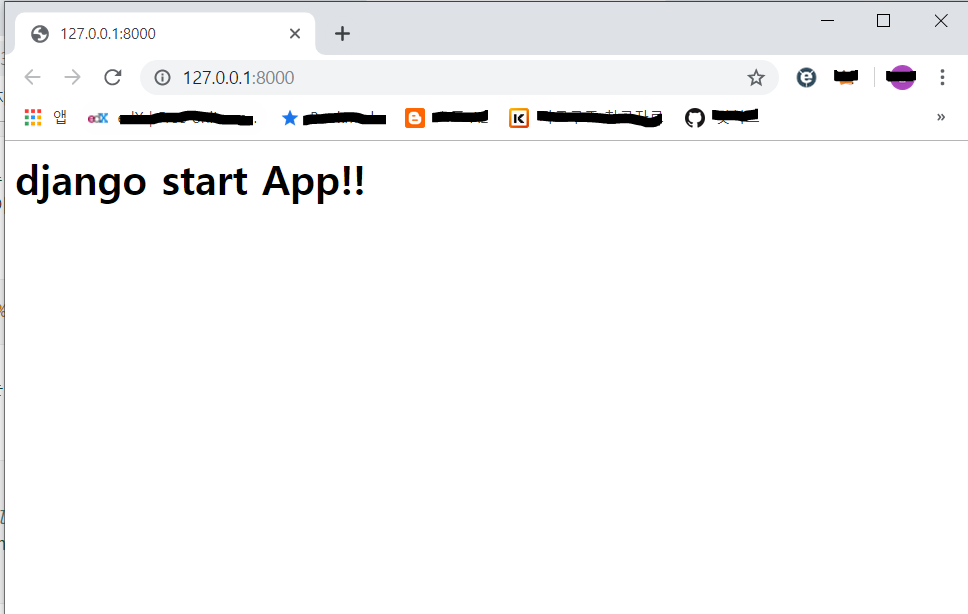
그 다음 실행 시켜서 확인해보겠습니다.
실행시키기전 주의 사항은 모든 xxx.py 파일을 수정한 후 꼭 저장한 후 실행하시길 바랍니다...

그 다음 링크로 들어가면 로켓모양의 그림이 다음과 같이 변한것을 확인 할 수 있습니다.

위에서 적은 index.html 파일에서 django start App!!을 작성한 내용이 나오는 것을 볼 수 있습니다.
'Django > Django개념' 카테고리의 다른 글
| settings.py 살펴보기 (0) | 2020.11.17 |
|---|---|
| Django를 사용하는 이유 (0) | 2020.11.17 |
| Django를 이용한 웹 API 만들기 (0) | 2020.10.26 |
| 001. Django project 시작하기 (0) | 2019.08.15 |
| 000. Django 시작하기 (0) | 2019.08.15 |





댓글