Bootstrap 설치하기
먼저 Django에서 bootstrap을 사용하기위해 아래와 같은 명령어를 통해 설치 하겠습니다.
pip install django-bootstrap4그 후 설치가 끝나면 settings.py에 들어가서 INSTALLED_APPS에 등록을 해주겠습니다.
hyunterest/hyunterest/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'accountapp',
'bootstrap4'
]
이제 login.html에 들어가서 원래 있는 폼말고 bootstrap form을 사용해 보겠습니다.
hyunterest/accountapp/templates/accountapp/login.html
{% extends 'base.html' %}
{% block content %}
{% load bootstrap4 %}
<div style="text-align: center; max-width:500px; margin:4rem auto">
<div>
<h4>Login</h4>
</div>
<div>
<form action="" method="POST">
{% csrf_token %}
<!-- {{ form }} -->
{% bootstrap_form form %}
<br>
<input type="submit" class="btn btn-dark rounded-pill col-6 mt-3">
</form>
</div>
</div>
{% endblock %}여기서 중요하게 봐야 할 점은 상단에 {% load bootstrap4 %}를 추가하겠습니다.
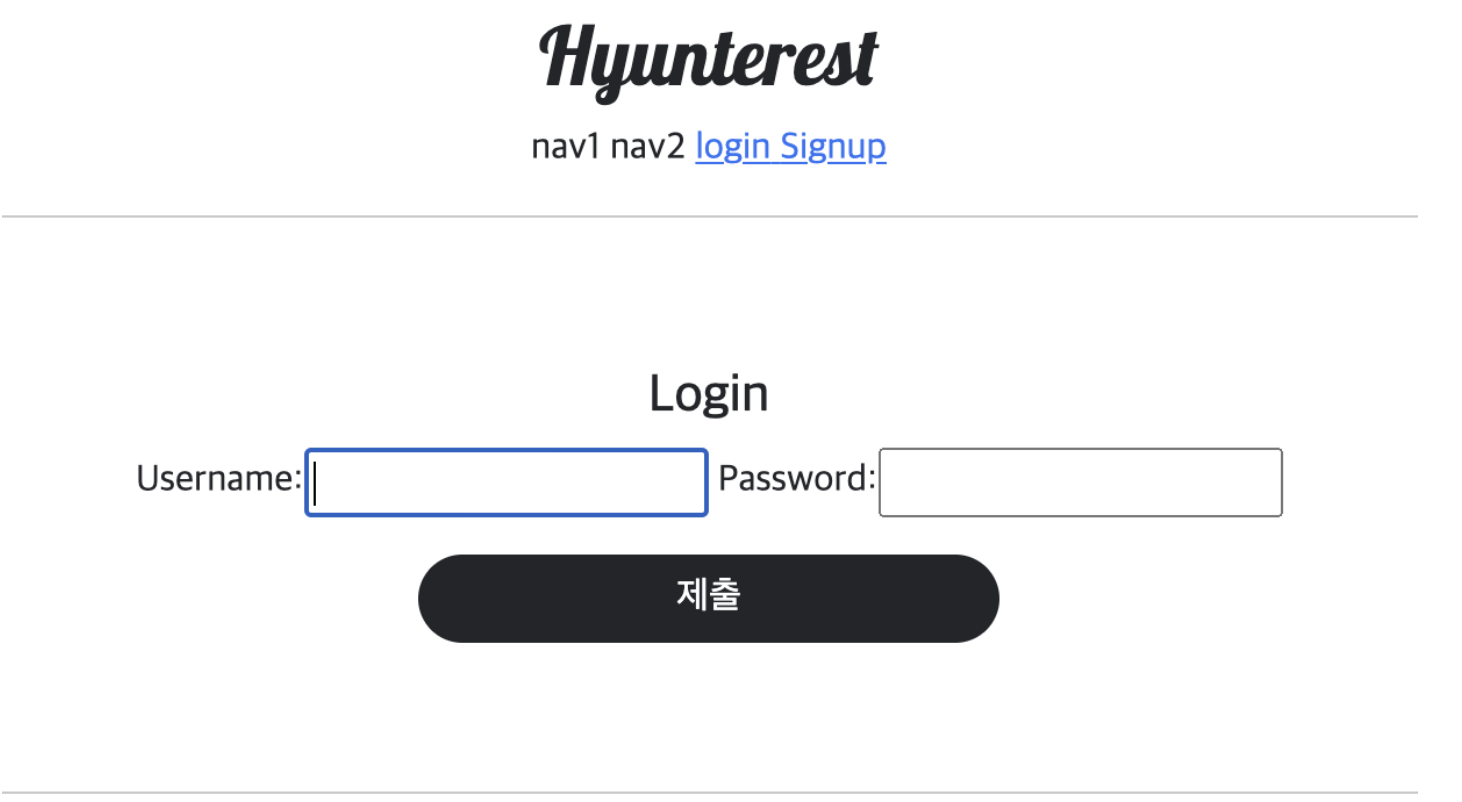
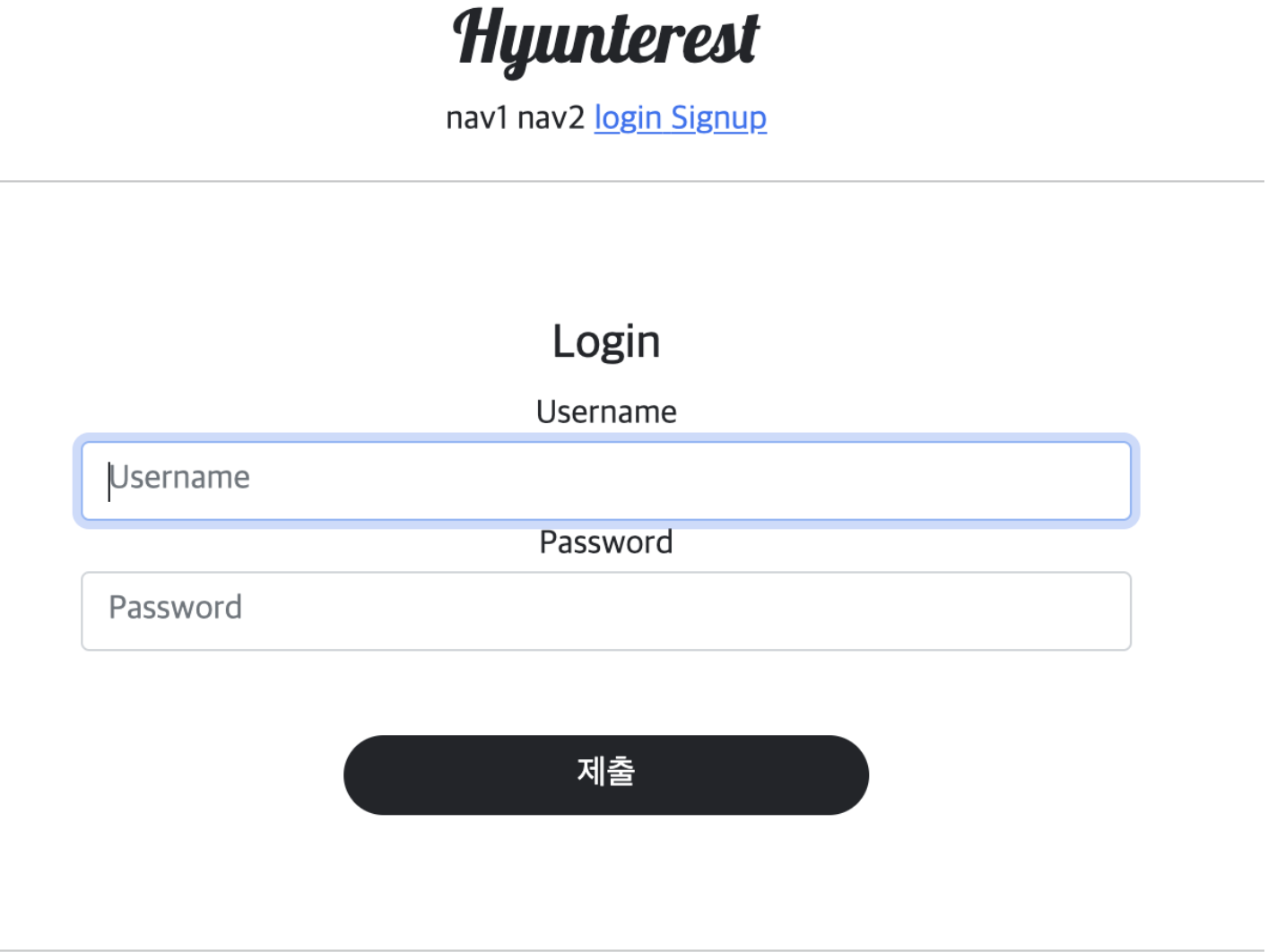
그 후 아래에 {{ form }}을 부트스트랩을 적용 시키기 위해 {% bootstrap_form form %} 으로 설정 해 주겠습니다. 그러면 다음과 같이 생긴 폼이 깔끔하게 바뀌는 것을 확인할 수 있습니다.
bootstrap 적용 전

bootstrap 적용 후

다음과 같이 bootstrap_form만 추가했을 뿐인데 form이 더 깔끔하게 변한것을 확인할 수 있습니다.
참고
Youtube
https://www.youtube.com/watch?v=SOVdvRHoS8I
Github
https://github.com/HyunAm0225/hyunterest
HyunAm0225/hyunterest
pinterest사이트 Clone 코딩. Contribute to HyunAm0225/hyunterest development by creating an account on GitHub.
github.com
Django bootstrap4
https://django-bootstrap4.readthedocs.io/en/latest/
Welcome to django-bootstrap4’s documentation! — django-bootstrap4 2.0.2 documentation
© Copyright 2020, Dylan Verheul Revision 8c7d5e3c.
django-bootstrap4.readthedocs.io
'Django > Django로 pinterest만들기' 카테고리의 다른 글
| Header과 Footer 꾸미기 (0) | 2020.12.22 |
|---|---|
| 003. Django 뼈대 template html 만들기 (0) | 2020.12.17 |
| 002. Account APP 만들기 (0) | 2020.12.17 |
| 001. 프로젝트 세팅하기 (0) | 2020.12.17 |





댓글